ActionBar menu 사용하는 방법
안드로이드 우측 상단에 보면 아이콘과 점3개로 되어있는 아이콘이 있는 UI를 본적이 있을 것이다.
이것이 Action Bar menu이다.

1. 메뉴 XML 파일 생성
먼저 해야할일은 xml을 만들고, menu 화면을 정의해야한다.
[app] - [res] - 마우스 오른쪽버튼 [new] - [Android Resource File]

File name은 main, Resource type은 Menu로 골라준다.
2. XML 파일 생성
XML파일에서 각 메뉴들을 <item>으로 설정
안드로이드에서 이 아이템을 Action Button이라고 부른다.

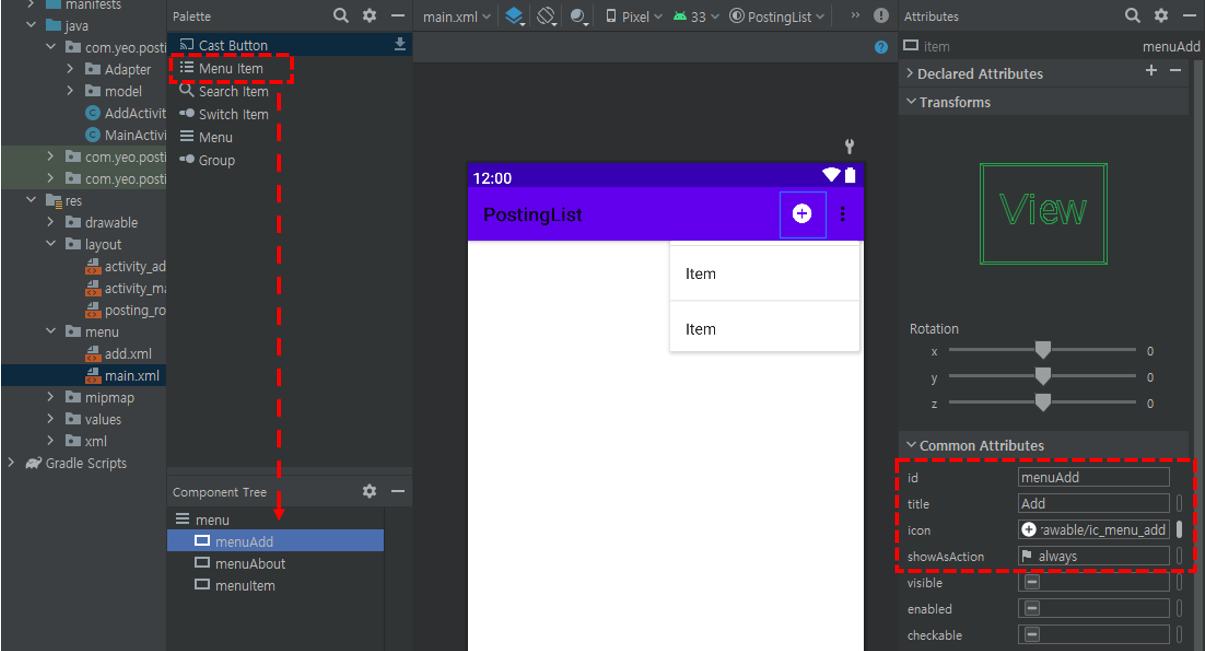
팔레트에서 Munu Item을 Component Tree에 드래그 해주고, title 및 id 속성을 변경해준다.
title은 화면에서 보여지는 텍스트이고, id는 코드 작성시 필요한 값이다.
Vector Image를 생성하여, icon 속성에서 이미지도 추가해준다.
(Vector Image 생성 방법: https://yeo0616.tistory.com/209)
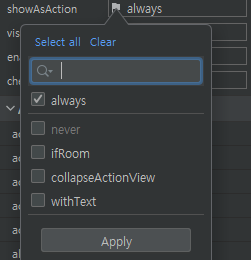
showAsAction또한 체크해준다.

| showAsAction 값 | 의미 |
| always | 아이템을 항상(always) 액션바에 표시 never과 ifRoom보다 우선되며, 공간이 없으면 표시되지 않음. |
| never | 아이템을 액션바에 표시하지 않고(never) 더보기 메뉴(...)에 표시 |
| ifRoom | 만약 공간이 있다면(irRoom), 액션바에 표시하고, 공간이 없다면 더보기 메뉴(...)에 표시 |
| withText | 아이템을 액션바에 표시할 때 텍스트와 같이(with Text)표시. 단, 아이콘과 텍스트를 같이 표시할 공간이 있는 경우에만 텍스트 표시 |
| collapseActionView | 아이템에 커스텀 액션 뷰가 지정된 경우, 축소된 형태로 표시 |

collapseActionView은 추후에 설명.
코드는 하기 참고:
<?xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menuAdd"
android:icon="@drawable/ic_menu_add"
android:title="Add"
app:showAsAction="always" />
<item
android:id="@+id/menuAbout"
android:title="Item"
app:showAsAction="never" />
<item
android:id="@+id/menuItem"
android:title="Item"
app:showAsAction="never" />
</menu>
3. Java 파일 구현
Java 파일의 onCreateOptionsMenu의 xml에서 정의한 요소들을 실제 뷰로 inflate 시켜준다.

메뉴가 만들어졌으니, 해당 메뉴를 누르면 어떤 행동을 할지 정의해주어야 한다.
액션바의 아이템을 클릭하면 안드로이드의 시스템이 onOptionsItemSelected 함수를 호출해준다. 어떤 액션이 선택되었는지는 onOptionsItemSelected() 함수의 파라미터인 MenuItem의 getItemId() 함수를 통해 식별할 수 있다.
getItemId() 함수를 통해 리턴되는 값은, 메뉴 리소스 XML의 "<item>"요소에서 "id" 속성에 지정된 값이다.

'FrontEnd > Android 기초' 카테고리의 다른 글
| [Android] TextView setText() 로 문자 내용 변경하기 (0) | 2022.07.24 |
|---|---|
| [Android] 이미지 처리를 위한 Glide 라이브러리 사용법 (0) | 2022.07.21 |
| [Android] ActionBar 이름 변경 방법 + 액션바에 Back 버튼 추가 (1) | 2022.07.19 |
| [Android] 메모: TODO (0) | 2022.07.19 |
| [Android] RecyclerView와 Adapter를 이용하여 리스트를 화면에 표시 + Vector Asset (0) | 2022.07.19 |


