지난번 포스트에 이어진다: https://yeo0616.tistory.com/167
POSTMAN
- POSTMAN은 내가 만든 API를 테스트 할 수 있는 프로그램이다.
- POSTMAN 설치:
https://www.postman.com/downloads/
<참고>
- 깃허브에 사용하는 아이디, 포스트맨 아이디가 가급적이면 같으면 좋다.
- 개발을 사용하면, 사용하게 될 툴이 많게 될텐데, 이왕이면 같은 아이디로 통일하는 것이 좋다.

- 설치가 완료된 POSTMAN 화면,
- 화면 중간 아래 쯤에 Create New를 클릭해준다.

- Collection 클릭
- 깃허브 레파지토리 단위로 Collection을 하나씩 만들어주면 된다.
- 이름을 깃허브의 레파지토리 이름과 똑같이 하면 추후에 프로젝트별 체크할 때 혼용없이 상대적으로 용이하게 판별하기 좋다.
- Collection 생성 뒤, 엔터를 치면, 화면 좌측에 무언가가 생성된다.

좌측에서 내가 방금 만든 Collection을 확인할 수 있다.

API 테스트 문서를 만드는 방법은 (Collection 생성 후에)두 가지가 있는데,
첫번째는 Collection 클릭 후에 Add a request를 클릭하는 것이고,

두번째는, Collection 오른쪽에 ‘...’을 클릭하여 Add request를 클릭하는 것이다.

지난번 포스트에 이어서 API를 테스트 하자면,
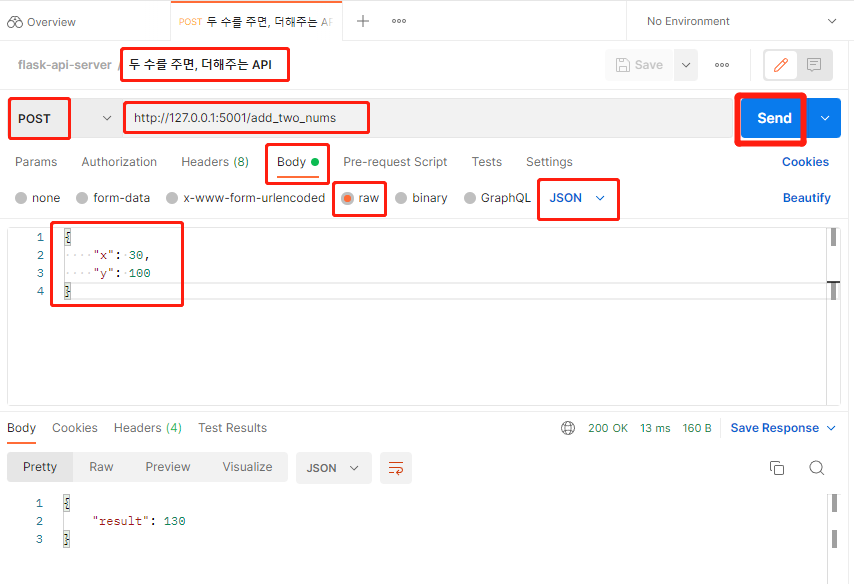
- 상단에 API의 제목을 작성해준다.
- 메소드는 POST로 설정해준다.
- URL은 내가 설정해놓은 경로로 작성해준다.
- Body에 들어가서, row와 Json으로 설정해준다.
- Body 안에 클라이언트가 보내줄 문구를 작성한다.
- 우측의 Send 버튼을 클릭하면 서버로 request가 가고, 하단에 서버의 respond를 확인할 수 있다.
지난번 포스트 코드:
| @app.route('/add_two_nums', methods = ['POST']) def add(): # 클라이언트로부터 두 수를 받는다. data = request.get_json() ret = data['x'] + data['y'] result = {"result" : ret} return jsonify(result) |
클라로부터 받은 데이터는 x = 30, y=100이였으니,
함수대로 이행하면, 응답은 130이 된다.
'BackEnd > 백엔드' 카테고리의 다른 글
| [POSTMAN]지금까지 작성한 API 문서 = API 명세서로 확인 (0) | 2022.07.01 |
|---|---|
| 코드 프레임 워크 가져오기 / 단위테스트(Unit test) (0) | 2022.07.01 |
| 요청(Request): Headers/ body, 응답(Respond): HTTP 상태코드 (0) | 2022.06.21 |
| RestFul API 개념: 자원(Resource), 행위(Method), 표현(Message) (0) | 2022.06.21 |
| API 개념 설명 (0) | 2022.06.21 |



