app.py 생성

파일 이름 옆에 동그라미 표시가 있으면 저장이 안되어있다는 뜻.
저장을 하지 않고, 실행을 하면, 실행이 안된다.
저장: ctrl + s

중요!!!
import streamlit 한 후에
반드시 같이 적용되어야할 프레임은 하기와 같다
| import streamlit as st def main(): pass if __name__ == '__main__': main() |
- 일반적으로 웹 대시보드에 보여줄 명령어는 main() 함수에 입력한다.
- 프레임을 먼저 잡아주려면, main() 함수 안에 pass라고 먼저 적어주고, 작업을 시작한다.
- 메인 함수에 무엇을 작성하냐에 따라서, 화면에 보여지는 것이 다르다.
vscode에서 새로운 터미널 방법(1)

- VScode 상단의 terminal에서 new terminal선택하여, 터미널 창을 띄운다.
- 터미널 창은 defult가 powershell로 되어있는 데, +버튼 옆에 화살표를 눌러서 Command Prompt로 전환해주자.
ㄴ 여기서 명령을 준다.
vscode에서 새로운 터미널 방법(2)


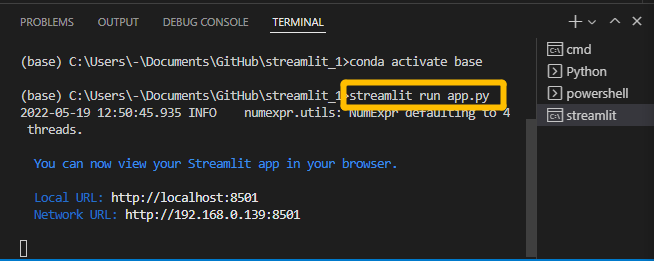
(base)로 시작 되는 줄에
streamlit run 파일명
입력 및 엔터

-> 그러면, 웹페이지가 나온다.

- main() 함수 안에 입력한 명령문대로 표시된 상태로 웹 페이지가 표시된다.
- 웹 서버 종료: 터미널에서 ctrl + c

- 웹 서버를 종료하면, 중지가 되며, 뜬 웹페이지는 새로고침하면, 작동이 안된다.

- vscode 에서 작업하고 저장하면, 웹 페이지 우상단에 i표시가 생긴다.
- i 위에다가 마우스 커서를 소스 파일이 변경되었다고 나오면서, 새로고침 버튼이 보인다.
- Always rerun 클릭: 내가 작업하고 있는 동안은 계속 새로고침 해달라는 뜻
ㄴ 내가 vscode에서 작업 하고 저장할 때마다, 변경 사항이 반영이 된다.
- Streamlit은 웹브라우저 화면에 작업하는 함수들.
- vscode에서 작성하는 print는 터미널에만 보여진다.
- vscode를 저장하면, 컴퓨터는 함수 처음부터 다시 실행된다.
- st. 이라고 되어있는 라이브러리는 웹브라우저에 작업을 하라는 뜻.
ㄴ 데이터를 웹 브라우저로 보내는 것
| st.dataframe(df) |
- 데이터 분석은 주피터노트북에서 하고
- 그 다음에, 그 코드를 vscode로 옮겨와서 웹 데시보드에 반영 하는 것



